For most businesses today your website is your storefront. The days of brick and mortar have transitioned into the vast online market of the web. And I think it is safe to say it has come a very long way in the last 2 and a half decades since it began.
For many of us, we aren’t web developers, but online resources and drag-and-drop builders have allowed even the average Joe to build a pretty amazing site. And even a lot of “web professionals” use third-party tools and themes to cookie cut your website into your envisioned storefront.
There is a whole laundry list of items that often get overlooked, however. If you are reading this article the following questions and tips are more important than you think. Breaking away from just the cosmetic look and feel of your site here are five questions to check for yourself in regards to your website.
How does it look on mobile?
Did you know that about 54% of all website traffic in the world is on a mobile device? That number is even higher for many businesses selling services or solutions that someone may search for on the go. One of the most commonly overlooked things is how your website looks on a mobile device.
When it is your business most of the time you are behind a computer looking at your website and sales. However, this isn’t the case for your clients or potential customers. Also, testing your site on an iPhone and Android device oftentimes gives different results.
Now don’t panic if you are reading this and checking your site to find out that things are broken on a mobile device. In most cases, changes can be made without affecting how it looks on your current desktop version. And with all of the groundwork laid out already cloning and making minor adjustments to the mobile version of your site is all that is required.

Also, don’t feel bad if you fall into this category. Did you know that a 2018 study showed that almost 25% of the top million websites in the world aren’t mobile-friendly? You aren’t alone out there and it is commonly overlooked. Here is another great read into making your website more responsive.
Is your website ADA compliant?
A few years back I was having lunch with a friend while I was visiting my hometown. This friend of mine has a marketing firm that helps businesses create the brand and image around their product lines. He was telling me how one of his clients the previous week had been sued $50,000 over their website not being ADA compliant. I was blown away because I didn’t even realize this was a thing.
The Americans with Disabilities Act helps prevent discrimination against those with disabilities. It also means that your website should be accessible for those with a potential range of disabilities trying to access your site.
If your business falls under one of the following categories this especially applies to you:
- All local, county, state, and federal government agencies.
- Any business that relies on the general public or for their benefit.
- Privately run companies that currently have 15 or more employees.
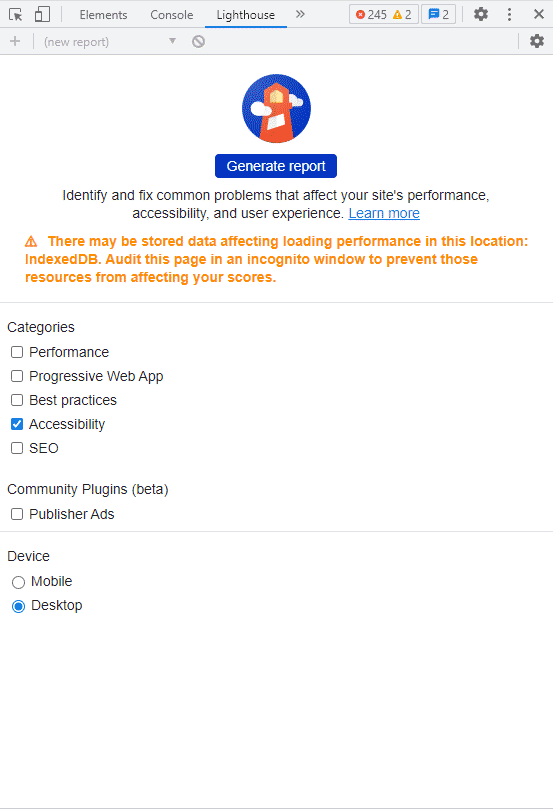
Want to know if your site is in compliance? Here is a great reference to see what the different scoring rules are. And in your Chrome browser, you can even run a test!
Here are some quick steps to see your score right now:

- Go to your website homepage on Chrome
- Press F12 on your keyboard
- On the top bar press >> and select Lighthouse
- Under Categories pick Accessibility
- Right under the lighthouse logo hit Generate Report
Do you have outdated content?
It is amazing how many websites I visit daily and find little things here and there that are outdated. For example, a gift card section that has summer gift card logos during the holiday season. The gift cards can still be purchased but this section of their site was clearly set up or last edited during the summer months and neglected for the holidays. Or how many times do you go to a site and the copyright at the bottom is a few years old?
If you are doing seasonal work on a site creating a task list or reminders can be your best friend. We all get busy and it is easy to forget little things. For example the gift card page for that business I visited. If whoever designed the summer images for the gift cards set a reminder for fall to update them and another say for February 1 to run some valentines day specials, they’d be ahead of the game. And people shopping on your site notice this too!
Though credit card security and shopping online feels better than it did back in the wild west days of the internet, having outdated content may make your site feel questionable. A great practice to prevent this is to schedule a routine to do a walkthrough of your site every month or quarter. Take notes of the changes and keep those in a file you can refer back to for your next walkthrough. Set reminders on things that will expire or have deadlines.
Do you have a backup system in place?
We found ourselves with our pants down on this one recently. One day we went to get on our site and noticed half of our database was gone. Turned out our hosting provider had a failing server and our site happened to reside on it. No worries we thought though we have 2 backup systems in place. Well as it turned out, one was sitting on that corrupted server so that was out of the question and our other only did backups weekly. Though this could have been a lot worse we had over 100 hours of work to redo from that week.
What did we learn? Well, we now have a backup system that is tested and backed up to secure servers twice daily. Now, this may be a little much for some that don’t make changes to their site very often. But if you are like us or say an e-commerce site constantly adding new items and inventory to your site having a recent backup that is less than a day old can be crucial.
Whether it is your hosting provider’s fault or a random plugin that you use in WordPress does an update that overnight brings your whole site down having a backup system is crucial. We found using UpdraftPlus to be an excellent backup plugin for WordPress and would highly recommend it if you are looking for a solution yourself.
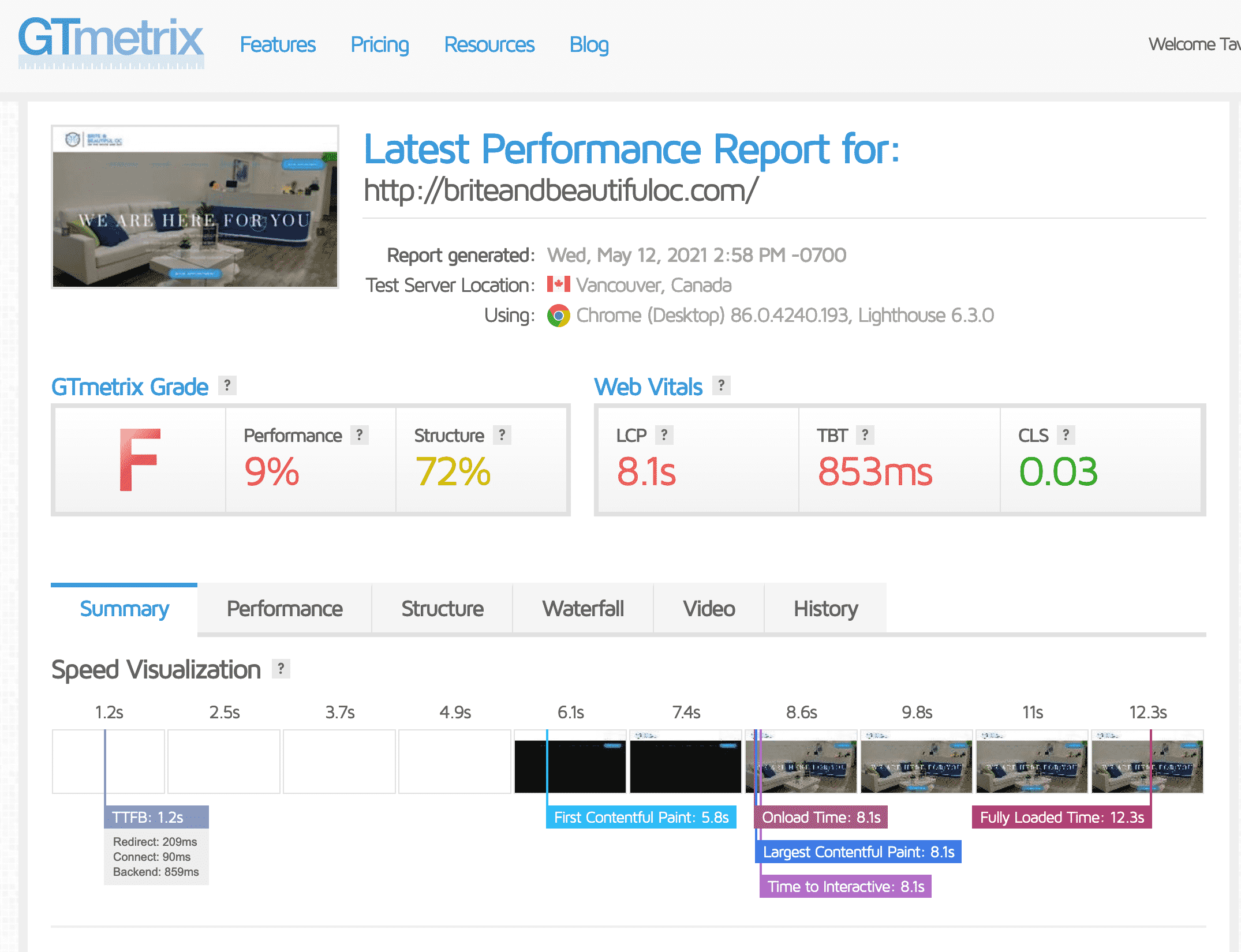
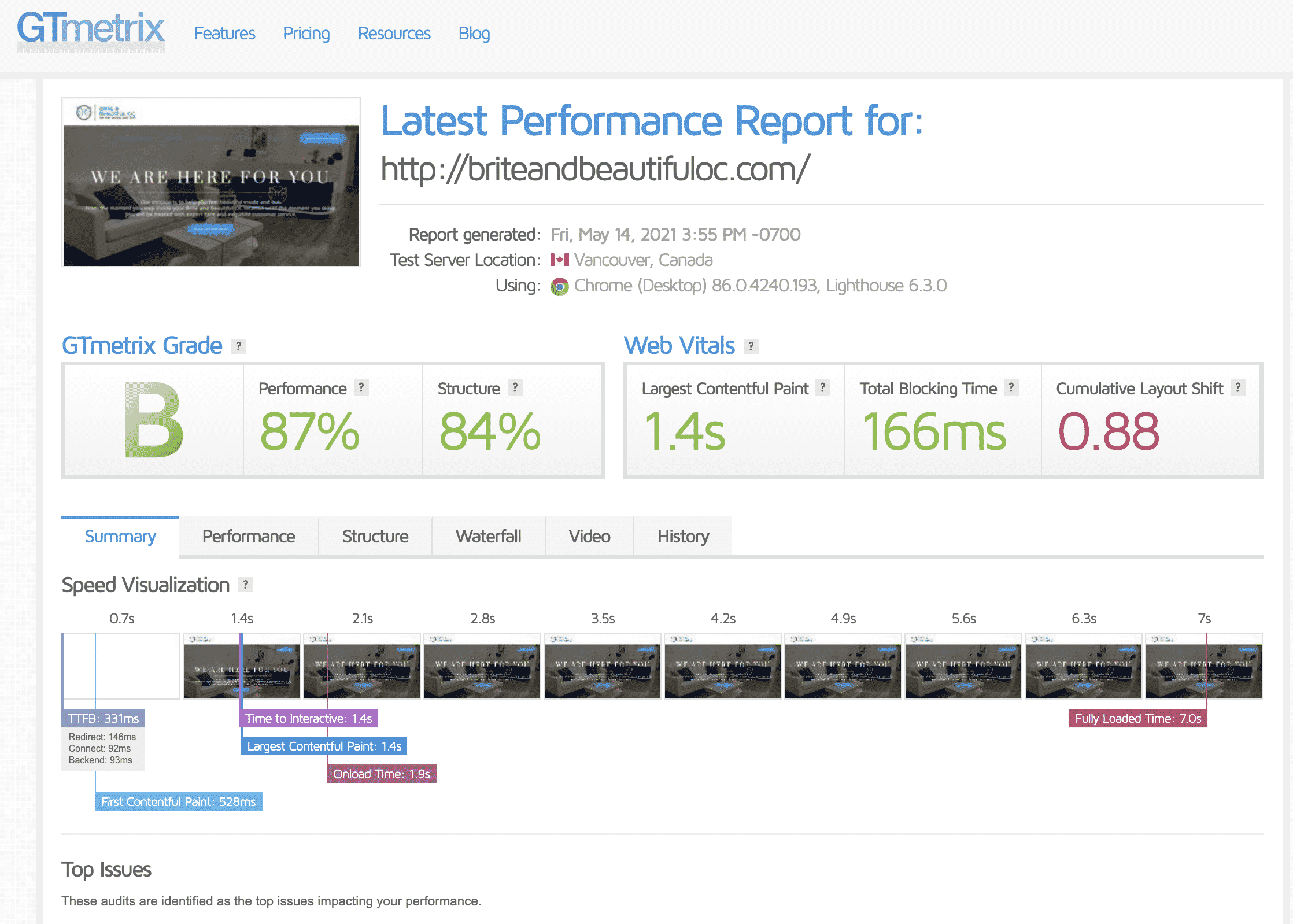
How does Lighthouse or GTMetrix grade your site?
Ok, so you’ve made it this far. Now for the grand finale of checks, your overall score. Lighthouse and GTMetrix are well-known industry tools to give you a full detailed report on your website. From how fast it loads to little details like missing Alt tags on your images. If your site is scoring poorly reports generated will give you an excellent detailed list of everything you need to fix.
Now your ask well my site looks great and I don’t see why I need to fix this. Well for starters Google cares about these numbers. If you have a low score for a while but your competitors don’t your search engine rankings could be penalized for your site score. It could also reflect that you may not be ADA compliant as discussed above.


Get Started Today
Ready to get started on fixing your site? We would love to hear about your experiences on what you uncovered looking into your site. Of course, if you need any help our dedicated web team here at Zenatta is ready to help!