Looking to customize your Zoho Creator pages beyond the default choices? We’ve got you covered. In this tutorial, Josh walks you through how to customize and style your Creator pages using HTML/CSS.
Key Takeaways
Customize an HTML Snippet with Embed & Customizable Page Elements
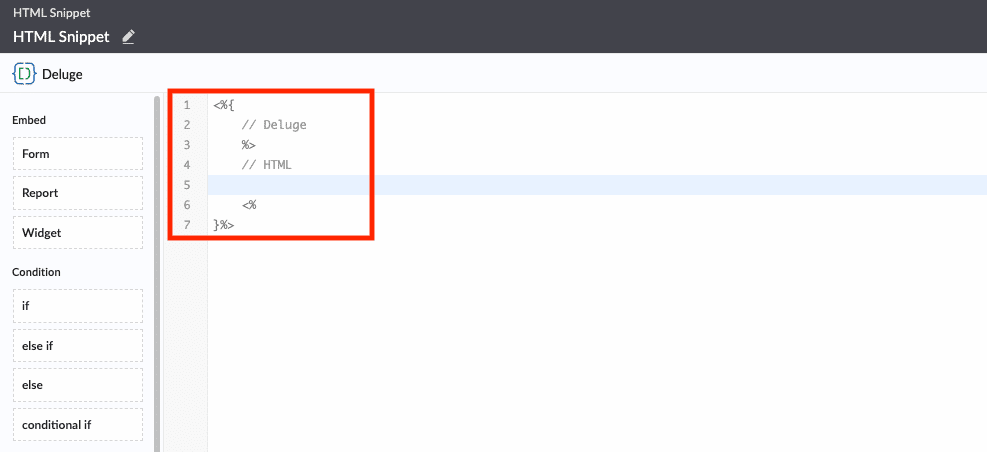
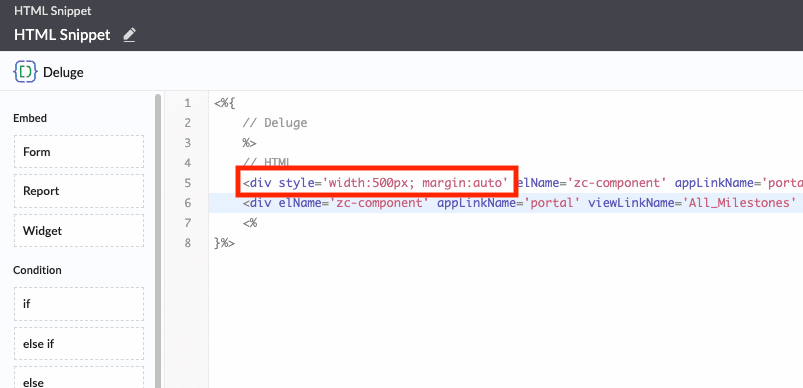
Start out with a blank Creator page, open up the editor in a new tab and open up the page builder. Add the HTML snippet. When creating an HTML element, there are a few tags that are needed. You can have both HTML and Deluge on the same page. You just need to make sure to separate the tags so that you know where Deluge starts and then where the HTML code starts.

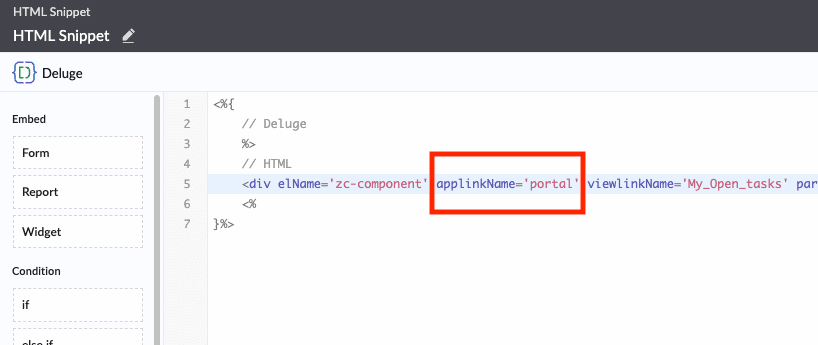
In the editor, drag and drop any elements that you would like to add to the page. In this example, we are embedding a form and a report on the page. When the element is added, it will provide the key parameters needed within the code. The first parameter is elName=’zc-component’ which has to be there for any Zoho Creator components. Once you’ve added the API name of the element you are trying to embed it will show up on the Creator page after saving and refreshing! The rest of the parameters in the line of code are prepopulated style-based URL parameters. Use this article to find what parameters are available within Creator! However, we like to start with no style parameters and add those later into creating the page.
Tip: Say you have another application within Creator and you want to reference a report or form from that other app. To do so, the trick is to add another parameter called appLinkName with the name of the page and the report/form you are looking to add.

Style Using CSS
One of the reasons why you may want to embed elements directly into an HTML page is you might want to style these elements separately. This can be done with the use of CSS in two different ways. The first is simply adding the style to the line of code using style=’ ‘ with inline style tags and using CSS commands to style it.

The other way is to add the style outside of the div in its own style brackets. This way makes it a little bit more organized as far as controlling the style and the CSS. CSS is the key feature for making HTML pages look pretty!
Modifying HTML with Deluge
Another great way to customize your HTML page is to use Deluge. In this example, we have records with data in an application in which we would like to surface that data within an HTML page. In our first few lines, we state what parameters we are trying to meet and then use the HTML to say what we would like to display on the page. To make the formatting a bit more organized, you can use HTML to add bullets, links, and much more!
Adding Page Parameters
A page parameter is a URL parameter you can add to specify what information you want to see when using a specific URL. Within the page property settings, you can simply add the parameter by entering a parameter name. Then in the HTML block, you’ll add input. so that it will reference the setting you just entered. Now, whenever you enter the parameter into the URL it will show the information you are looking for.
Variations of Styling with CSS
There seem to be endless ways to customize your HTML page with different styles using CSS. Here are some more examples of styling you can add to your page!
- margin: auto; – this will center the content
- width – changes the width of the content
- padding – adds padding on either side of the content
- background-color – simply changes the color of the page’s background
Keep in mind that when you embed an element into a page, they don’t natively work on a mobile app out of the box. However, you can use another parameter to make sure that it does work on mobile. The parameter that you will want to add is zc_mobileView=’inline‘. This won’t change anything on the desktop view!
Additional Resources
Want to learn more about Zoho Creator? Check out our other resources which include videos, articles, and guides by clicking here to visit the Zoho Creator resource page.